
Building a site in Webflow feels great—until something breaks and you don’t know why.
You fix one thing, something else shifts. Feels familiar?
Webflow is a visual website builder made for designers and developers who don’t want to hand-code everything. You can drag, drop, and style elements with precision, and it works pretty well for most cases.
But let’s be honest, it’s not perfect. Small changes can cause layout shifts, missing content, or broken links. Even experienced users run into these.
If you are also one of them, who faces these common errors and struggles to fix them, you are not alone! Whether you’re a beginner or building sites for clients, this guide will help.
Also, this blog doesn’t throw theory at you. It shows real problems that users face with fixes that actually work.
Let’s get straight into the errors and how to solve them.
Before learning to fix specific errors, let’s look at common steps to troubleshoot basic issues because not every problem in Webflow needs a deep fix. In many cases, the issue isn’t with the tool, but with how we’re using it.
So, before you explore multiple resources on the internet to fix basic errors and waste time, it’s worth running through a few basic checks. These steps often solve problems that seem more serious than they are.
Here are a few simple things to try when things break:
These steps won’t fix everything, but they can save you from chasing the wrong problem. Start here, then go deeper if needed.
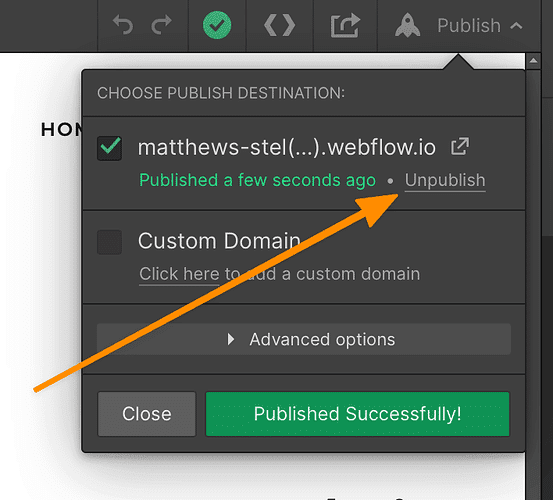
You’ve made changes. Hit preview. Everything looks fine. But when you visit your live site, nothing’s updated. What’s going on?

Still no change? Try clearing your browser cache or checking DNS settings if using a custom domain.
So everything looks perfect on the desktop…
Then you check your phone, and half the page is gone.
This usually happens when elements are hidden in smaller breakpoints. Sometimes it’s done on purpose. Other times, it’s just missed.
In Webflow, each screen size has its own visibility settings. What’s visible on the desktop might be set to hidden on mobile.
Also, check for margin or overflow issues. If an element is pushed outside the screen, it won’t show even if it’s not hidden.
One more thing to check is nested visibility. If a parent div is hidden, nothing inside it will appear either.
Fixing this is often a 2-minute job once you know where to look.

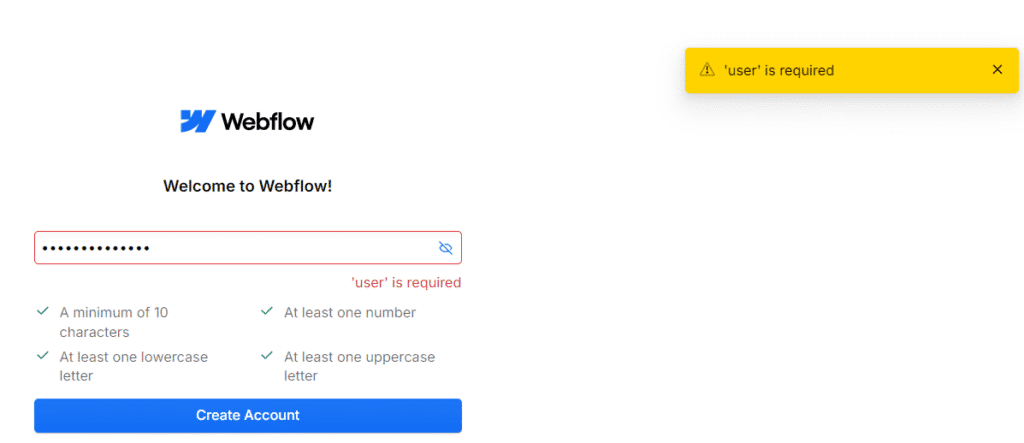
You open Webflow. Try logging in.
And suddenly, it throws an error message from two below:
This usually has nothing to do with your Webflow account.
The real problem? Your antivirus or firewall is blocking Webflow.
Here’s how to fix it:
Once you add Webflow to the whitelist:
Still not working? Don’t worry, and try the troubleshooting steps below:
It’s a simple issue, but annoying when you don’t know the cause.
After these steps, Webflow should load just fine.
If your site works fine in the Webflow preview but doesn’t load on your actual domain, DNS settings are likely the issue.
You might also see an “Issues detected” warning inside the Site settings > Publishing > Production tab.
Start by checking if your domain is pointing to Webflow using the correct A and CNAME records. This matters more now, as Webflow updated its DNS records in April 2025.
Webflow’s DNS IPs may differ by site. Confirm your values under Site settings > Publishing > Production.
Other things that affect DNS setup:
For tricky cases, or if nothing works after 2 days, reach out to your domain provider.
Bonus Tip: Use this official DNS guide to troubleshoot any remaining domain-related issues.

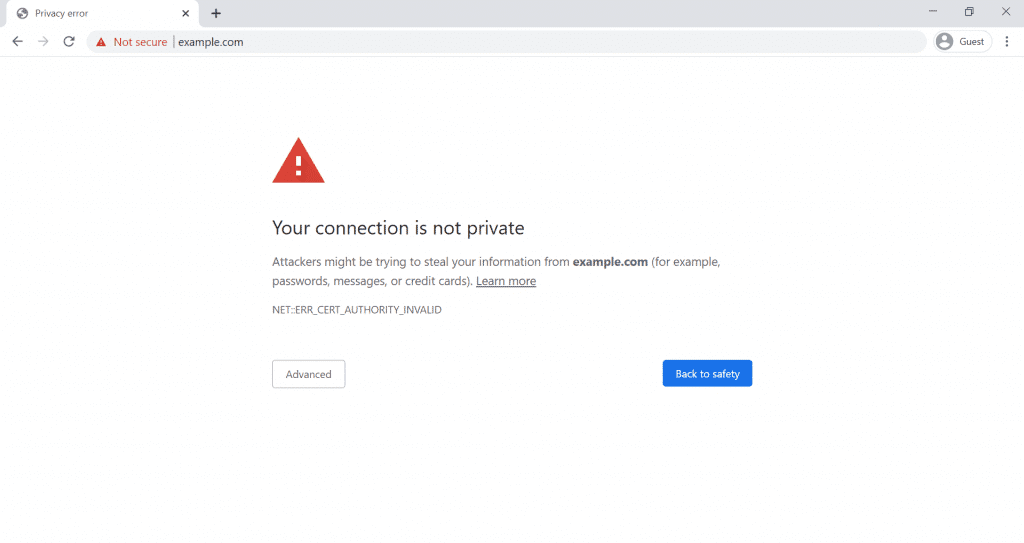
If you are also getting a “Site Not Secure” warning in your web browser, the SSL certificate on the site is not installed properly.
Troubleshooting Steps:
7. Webflow Form Submission Issues: Quick Fix Guide
If your Webflow form isn’t working, start by checking for these common problems:
1. Error messages
2. Fix steps
4. Other checks
Well, your site looks good, as you have added lots of animations and made it interactive. But if it takes forever to load, visitors won’t stick around.
Webflow sites can slow down for different reasons, and here we have listed some of them:
Now the fix part.
One more thing is to test your site with PageSpeed Insights. It shows exactly what’s slowing things down.
In most cases, a few small changes can cut load times by half.
Faster site = better user experience. Keep it light.
Most Webflow issues look big at first, but they’re usually easy to fix once you know where to look. A broken layout, a form that won’t submit, or a DNS glitch, each has a clear solution.
Still, if you’d rather not spend hours figuring it out, there’s help.
Need expert support? Hire a Webflow developer from Stellite and get your issues fixed the right way.
1. How can I prevent spam form submissions in Webflow?
Implement a honeypot field and enable reCAPTCHA v2 in your form settings to deter bots effectively.
2. Why is my Webflow site loading slowly on mobile devices?
Large videos and unoptimized images can slow down mobile load times; consider compressing media files for better performance.
3. How do I fix layout issues on mobile view in Webflow?
Use Webflow’s responsive settings to adjust elements for different screen sizes, ensuring proper display across devices.
4. What causes the “Passwords cannot be submitted” error in Webflow forms?
This error occurs when a form includes a password field; Webflow restricts password submissions for security reasons.
5. How do I resolve a “Not Secure” warning on my Webflow site?
Ensure SSL is enabled in Webflow settings and that your custom domain’s DNS records are correctly configured for HTTPS.
Schedule a Call and Get a 7-Day Free Trial
No Credit Card Required
Schedule a Call and Get a 7-Day Free Trial
No Credit Card Required
What’s Included in the Trial:
✓7 days of work across six key technologies
✓Access to premium tools needed for your projects
✓No questions asked if you choose not to continue afterward
✓Transparent communication with daily progress updates
✓Fast turnaround to help you meet tight deadlines
✓ Opportunity to test our workflow and collaboration process firsthand
Stellites partners with digital agencies as a white-label provider for their talent and development needs. We offer top-tier professionals in Digital Marketing, SEO, Paid Advertising, as well as WordPress, Shopify, and other platforms—available on a full-time or pay-as-you-go basis.
At Stellites, our white-label development services are designed to deliver 100% pixel-perfect and technically complex projects within competitive timelines, allowing your agency to scale effortlessly and impress your clients.
Stellites partners with digital agencies as a white-label provider for their talent and development needs. We offer top-tier professionals in Digital Marketing, SEO, Paid Advertising, as well as WordPress, Shopify, and other platforms – available on a full-time or pay-as-you-go basis.
At Stellites, our white-label development services are designed to deliver 100% pixel-perfect and technically complex projects within competitive timelines, allowing your agency to scale effortlessly and impress your clients.
COPYRIGHT © 2025 Stellites Technologies. All Rights Reserved.
Get 15% Discount on all product
Enter your email to receive your exclusive coupon and start saving on your next purchase. Don’t miss out on special deals and updates!
[contact-form-7 id="702acf5" title="Get Coupon Code"]